Home / Website Design / Mobile Websites
Mobile Websites
Smartphone-friendly or Smartphone-specific websites?
For many years websites have been designed to be displayed on large desktop (PC) monitors with resolutions of 1024*768 and larger.
The introduction of internet access through smartphones (via 3G, 4G, WiFi) has presented a new problem, where websites designed to be displayed on desktop monitors cannot be so easily viewed on smaller screens.
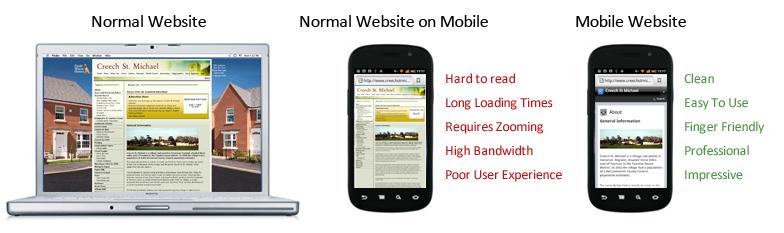
Using a phone’s screen to view normal websites often involves panning and resizing to read content which causes the rest of the website be out of view, along with other important messages, content and links.
Put simply, websites designed to display optimally on desktop monitors can give a frustrating user experience when viewed on smartphones.
In addition, websites designed for desktop monitors on high-speed broadband connections typically take an excessive time to load and display on a smartphone, causing further frustration.
People also require different information when mobile. They usually want just the raw facts about a product, a company’s contact number, a quick view of a product range, etc.
It is extremely important to support the rapidly growing mobile population.
Your website must always be mobile-friendly and possibly complemented with a dedicated smartphone-specific version (there is a difference).
Mobile-friendly means the (normal) desktop view of the website will automatically resize, any images, photos, information boxes, etc, normally aligned horizontally will automatically stack vertically to display on a narrower smartphone. This is known as Responsive Website Design. All our websites since 2013 are developed with this functionality.
A smartphone-specific website is a cut-down or lightweight variation of the (desktop) website with no, or very few, photos and, typically, more succinct text. This variation of the website will be faster to load on smartphones. It also delivers a better User Experience as you have the option to display less information (content) giving the mobile user faster access to just your essential business information.
Our smartphone-specific websites include special code to automatically display the subset of the desktop website when a mobile phone is being used.
Examples of smartphone-specific websites developed by Somerset Web Services can be found at:
Remember you’ll need to be using a smartphone to see the smartphone-specific version!