Pagination is the way that you would split large amounts of content over several pages. This means the user doesn’t have to scroll endlessly to view all of the content on the page but can rather quickly scroll between pages. This is used extensively in websites that display large amounts of news articles or sell products in a shop.
Although this is a great way to separate information and provide a good user experience, there is also the SEO to consider. Pagination creates additional pages instead of one single page, which as a result means that search engines will treat those as individual pages due to them having a separate URL.
If you had an E-commerce website in which you had a page of products that you are selling. As there are quite a few, you decide to use pagination. You’re URL’s will look like this:
https://url.com/product – the root page
https://url.com/product?page=2 – the first paginated page
https://url.com/product?page=3 – the second paginated page
As these are treated as separate pages, they are all ranked individually and could therefore lead to indexing and ranking issues, not to mention having an effect on website crawling.
SEO tips on how to paginate the right way
There are ways in which you could improve on this pagination and we will list some of theme here:
Add links from each page to the following page with a href tags
You can use crawlable anchor links in order to enable search engines to crawl effectively. Use the below as pagination instead of on click events, as search engines can’t crawl properly.
<a href=“https://url.com/product?page=2”>
Give each page a unique and clear URL
Make your URL structure in a set clean. You can do it either via a ?page=n query parameter or you can create a static URL for each page. This option would be more difficult for a larger site. Avoid using URL Fragment Identifiers as these will be ignored.
Think twice before creating the view-all page
Although creating a view-all page might seem like a good idea at first, but try and think if you will actually need one. If you have a large amount of products on a shop page that would require a high number of pagination, creating a view-all page would be increasingly difficult and more frustrating to navigate through.
If you still think you need the view-all page, you need to specify rel=canonical to the root page instead of making your view-all page canonical. This way, you’ll avoid duplicate content issues.
Use self-referencing canonical tags to each page in the set
Some search engines recommend that you make only one page in a set canonical and it should be a view-all page. However at the end of the day, your paginated pages are not supposed to be duplicates. You want your content in the search results, right?
So, don’t use the first page of a paginated sequence or the view-all page as the canonical page. Instead, give each page its own canonical URL:
<link rel="canonical" href="https://url.com/product”> <link rel="canonical" href="https://url.com/product?page=2”> <link rel="canonical" href="https://url.com/product?page=3”>
Use noindex or robots.txt for paginated pages
If you’ve heard that you should use unoindex on all the paginated pages starting from page 2 to leave only the root page indexed, this is not advisable. This can complicate the indexation of content linked from the paginated pages and potentially lead to the appearance of orphan pages.
By using external links to those linked pages either from the root page or another page on the site will help to avoid these issues.
Use canonicals, noindex, and robots.txt wisely if you have faceted navigation
If there are too many products in your store, you probably have faceted navigation. These are all those filters that help users sort out products (by price, colour, brand, etc.). These also create new URLs with different parameters to cover all of the possible outcomes. Don’t include these parameters with rel=canonical so the search engines will attribute the page rank to the main page.
Combine Infinite Scroll or Load More with pagination
Dealing with Infinite scroll or Load More can be tricky for search engines as they are not able to mimic user experience, such as scrolling down with a mouse or by clicking a load more button so most of the content on the page is being ignored. By combining these methods with pagination, you are able to create a page that uses all 3. You scroll down until you get to the Load More button, but this time when you click on it, it loads the next set of results on the same page. Crawlers are then able to crawl these as it works the same way as pagination. It also helps avoid duplicate items in a paginated set.
Improve user experience further
There are other practices that you should put in place to further improve the experience, such as site and page speed optimisation, having the optimal number of items per paginated page. Also mobile / tablet responsiveness and good UX design are to be kept in mind.
Monitor results of pagination
Google Search Console or Analytics don’t keep a dedicated report pagination, however there is some information if you know where to look
Server Log Files
You can check in the server logs to see how many of your paginated pages have been crawled and indexed.
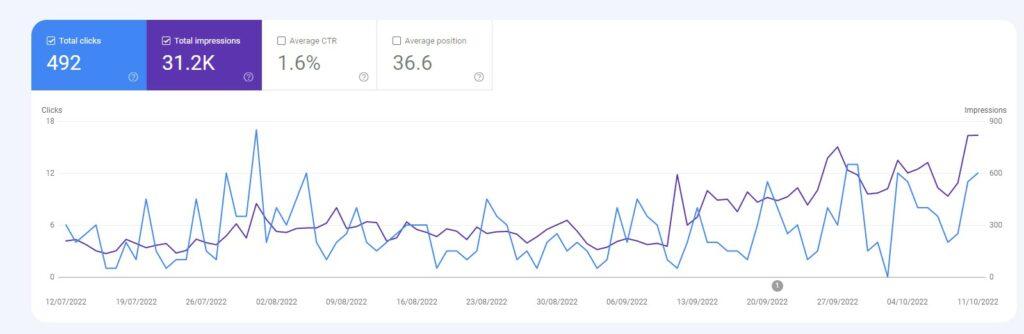
Search Results Report
In this report, you will see the number of impressions the paginated pages get.
Open your GSC and go to the Performance section to find Search Results. In the report, click the New button to add a filter by pages containing pagination (Page… > URLs containing + ?page=).
For more information please visit https://www.link-assistant.com/news/seo-pagination.html
OUR PORTFOLIO